पिछली पोस्ट में हमने अपने वेबसाइट के टेक्स्ट को विभिन्न स्टाइल में करना सीखा । कुछ और स्टाइलकोड यहाँ दिये जा रहे हैं जिनकी कभी कभार आवश्यकता पड ही जाती है । किन्तु जब इनकी आवश्यकता पडती है तो फिर इनका महत्व समझ में आता है । ये निम्नलिखित हैं -
- अक्षरों के लिखने की दिशा परिवर्तन ।
- अक्षरों के बीच में जगह बढाना या घटाना ।
- पंक्तियों के बीच में जगह बढाना या घटाना ।
- शब्दों के बीच में जगह बढाना या घटाना ।
- शब्दों को किसी निश्चित सीमा में लपेटना ।
- अक्षरों की छाया बनाना ।
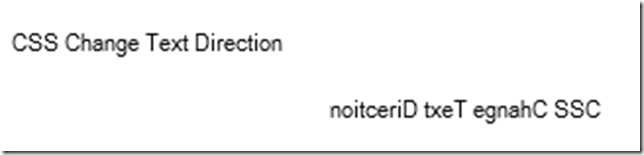
अक्षरों का दिशा परिवर्तन (टेक्स्ट डायरेक्शन)
p{direction:rtl; unicode-bidi:bidi-override;}
परिणाम -

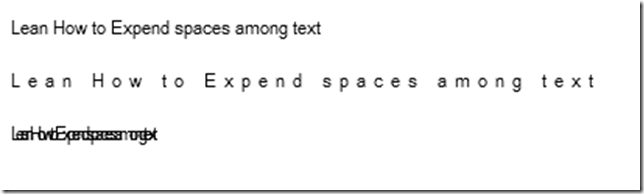
अक्षरों के बीच जगह (लेटर स्पेसिंग)
p{letter-spacing:5px;}
p{letter-spacing:-3px;}
परिणाम -

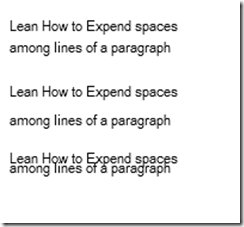
पंक्तियों की बीच जगह (लाइन स्पेसिंग)
p{line-height:150%;}
p{line-height:50%;}
परिणाम -

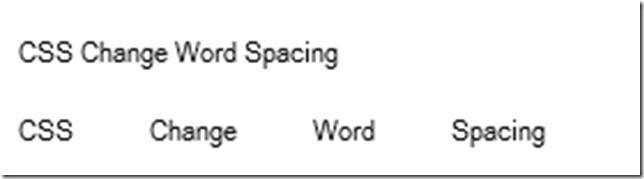
शब्दों के बीच जगह (वर्ड स्पेसिंग)
p{word-spacing:30px;}
परिणाम -

शब्दों को किसी निश्चित सीमा में न लपेटना (वर्ड रैपिंग)
p{white-space:nowrap;}
परिणाम -

अक्षरों की छाया बनाना (टेक्स्ट शैडो)
p{text-shadow:3px 3px green;}
परिणाम -

इन कोड्स को प्रयोग करने की विधि वही है । अपनी पेज के हेड सेक्शन के अन्दर स्टाइल टैग के अन्दर इसे लिखें । बॉडी टैग के अन्दर एक पैराग्राफ डिफाइन करें । सेव करके रन करायें । यदि समझ न आ रहा हो या कोई गडबडी लग रही हो तो कृपया यहाँ पूँछें ।
वेब डिज़ाइन के लिए html नमूने
ReplyDeleteHTML और CSS ऊर्ध्वाधर और क्षैतिज सूचियों के नमूना कोड के लिए