आइये इसे करके देखें -
<!doctype html>
<html>
<head>
<title>Learn CSS </title>
<style>
<head>
<title>Learn CSS </title>
<style>
</style>
</head>
</head>
<body>
<p id="p1">This is Paragraph One</p>
<p id="p2">This is Paragraph One</p>
<p id="p3">This is Paragraph One</p>
</body>
</html>
<p id="p1">This is Paragraph One</p>
<p id="p2">This is Paragraph One</p>
<p id="p3">This is Paragraph One</p>
</body>
</html>
यह हमारा बेस कोड है । अब इसमें हम फान्ट स्टाइल करके देखेंगे ।
फान्ट फैमिली -
फॉन्ट फैमिली से तात्पर्य होता है बहुत सारे फॉन्ट्स में से कुछ को चुनना । जैसे हम अपने पेज के विभिन्न ब्लाक्स में से किसी का फान्ट टाइम्स न्यू रोमन तो किसी का एरियल तो किसी का मंगल आदि फान्ट चुनते हैं ।
उदाहरण -
<!doctype html>
<html>
<head>
<title>Learn CSS </title>
<style>
#p1{font-family:times new roman;}
#p2{font-family:arial;}
#p3{font-family:algerian;}
</style>
</head>
<html>
<head>
<title>Learn CSS </title>
<style>
#p1{font-family:times new roman;}
#p2{font-family:arial;}
#p3{font-family:algerian;}
</style>
</head>
<body>
<p id="p1">This is Paragraph One</p>
<p id="p2">This is Paragraph Two</p>
<p id="p3">This is Paragraph Three</p>
</body>
</html>
<p id="p1">This is Paragraph One</p>
<p id="p2">This is Paragraph Two</p>
<p id="p3">This is Paragraph Three</p>
</body>
</html>
परिणाम -
फान्ट साइज -
फॉन्ट फैमिली सेट करने के बाद दूसरी सबसे महत्वपूर्ण चीज होती है फान्ट के आकार को चुनना । यदि आप इसे नहीं चुनते हैं तो आपके पेज का सारा कान्टेन्ट एक ही आकार का हो जाता है जिससे महत्वपूर्ण चीजें आसानी से ध्यान में नहीं आती हैं व पेज दिखने में सुन्दर नहीं लगता । इसके लिये जरूरी है कि जहाँ हेडिंग हो वहाँ फान्ट साइज बडा हो, पैराग्राफ अपेक्षाकृत छोटा हो, और अलग-अलग ब्लाक्स के फॉन्ट का साइज भी अलग ही हो ।
उदाहरण -
<!doctype html>
<html>
<head>
<title>Learn CSS </title>
<style>
#p1{font-family:times new roman; font-size:20px;}
#p2{font-family:arial; font-size:25px;}
#p3{font-family:algerian; font-size:10px;}
</style>
</head>
<head>
<title>Learn CSS </title>
<style>
#p1{font-family:times new roman; font-size:20px;}
#p2{font-family:arial; font-size:25px;}
#p3{font-family:algerian; font-size:10px;}
</style>
</head>
<body>
<p id="p1">This is Paragraph One</p>
<p id="p2">This is Paragraph Two</p>
<p id="p3">This is Paragraph Three</p>
</body>
</html>
<p id="p1">This is Paragraph One</p>
<p id="p2">This is Paragraph Two</p>
<p id="p3">This is Paragraph Three</p>
</body>
</html>
परिणाम -
फान्ट स्टाइल -
फॉन्ट का आकार सेट कर लेने के बाद आप को तय करना होता है कि किस पंक्ति को मोटा, करना है, किसे टेढा करना है और किसे नार्मल रखना है । इस डिजाइन के लिये आपके पास दो विकल्प होते हैं । पहला फान्ट स्टाइल जिसके तीन विकल्प होते हैं -
नार्मल, इटैलिक और आब्लीक । इटैलिक और आब्लीक बहुत हद तक एक ही चीजें हैं । देखें -
उदाहरण -
<!doctype html>
<html>
<head>
<title>Learn CSS </title>
<style>
#p1{font-family:times new roman; font-style:normal;}
#p2{font-family:arial; font-style:italic;}
#p3{font-family:algerian; font-style:oblique;}
</style>
</head>
<html>
<head>
<title>Learn CSS </title>
<style>
#p1{font-family:times new roman; font-style:normal;}
#p2{font-family:arial; font-style:italic;}
#p3{font-family:algerian; font-style:oblique;}
</style>
</head>
<body>
<p id="p1">This is Paragraph One</p>
<p id="p2">This is Paragraph Two</p>
<p id="p3">This is Paragraph Three</p>
</body>
</html>
<p id="p1">This is Paragraph One</p>
<p id="p2">This is Paragraph Two</p>
<p id="p3">This is Paragraph Three</p>
</body>
</html>
परिणाम -
फान्ट वेट -
दूसरा विकल्प है फान्ट वेट । इसके भी तीन उपविकल्प होते हैं -
नार्मल, लाइटर, बोल्ड । नार्मल और लाइटर का प्रभाव लगभग एक जैसा होता है । बोल्ड विकल्प फान्ट को मोटा कर देता है ।
उदाहरण -
<!doctype html>
<html>
<head>
<title>Learn CSS </title>
<style>
#p1{font-weight:normal;}
#p2{font-weight:lighter;}
#p3{ font-weight:bold;}
</style>
</head>
<html>
<head>
<title>Learn CSS </title>
<style>
#p1{font-weight:normal;}
#p2{font-weight:lighter;}
#p3{ font-weight:bold;}
</style>
</head>
<body>
<p id="p1">This is Paragraph One</p>
<p id="p2">This is Paragraph Two</p>
<p id="p3">This is Paragraph Three</p>
</body>
</html>
<p id="p1">This is Paragraph One</p>
<p id="p2">This is Paragraph Two</p>
<p id="p3">This is Paragraph Three</p>
</body>
</html>
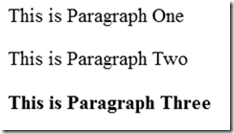
परिणाम -
फान्ट वैरियन्ट -
फान्ट वैरियेन्ट दो प्रकार का होता है -
नार्मल तथा स्माल-कैप्स । इसका प्रयोग निम्न प्रकार किया जाता है -
<!doctype html>
<html>
<head>
<title>Learn CSS </title>
<style>
#p1{font-variant:normal;}
#p2{font-variant:small-caps;}
</style>
</head>
<html>
<head>
<title>Learn CSS </title>
<style>
#p1{font-variant:normal;}
#p2{font-variant:small-caps;}
</style>
</head>
<body>
<p id="p1">This is Paragraph One</p>
<p id="p2">This is Paragraph Two</p>
</body>
</html>
<p id="p1">This is Paragraph One</p>
<p id="p2">This is Paragraph Two</p>
</body>
</html>
परिणाम -
सीएसएस फान्ट स्टाइल के लगभग सभी कोड्स को एक साथ एक पंक्ति में अप्लाई करने का तरीका निम्नलिखित है -
<!doctype html>
<html>
<head>
<title>Learn CSS </title>
<style>
p{font:italic bold 20px/30px algerian, serif;}
</style>
</head>
<html>
<head>
<title>Learn CSS </title>
<style>
p{font:italic bold 20px/30px algerian, serif;}
</style>
</head>
<body>
<p>This is Paragraph One</p>
</body>
</html>
<p>This is Paragraph One</p>
</body>
</html>
परिणाम -
इस पोस्ट में हमने फान्ट को स्टाइल करना सीखा । इसमें जो कुछ भी समझ में कम आया हो या न आया हो उसे कृपया टिप्पणी बाक्स में लिखें ।





Popular Computer Tips and Tricks in Hindi
ReplyDeleteLearn How to Make Money Online in Hindi
www.populartips4u.com
www.apusolution.blogspot.in
ReplyDelete